Resumen del Sprint #08
¡Buenas!, quiero resumirles las mejoras que se implementaron en la versión más reciente de Pilas Engine 2
Notas
Los links para usar la versión online o descargar la versión nueva están aquí. Recuerden que aún estamos en una fase muy temprana del desarrollo:
Ahora se pueden ejecutar los juegos en dispositivos móviles
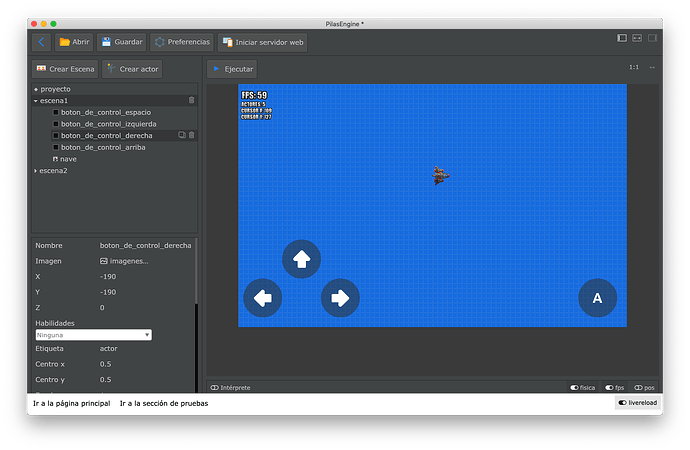
Implementé un pequeño servidor web dentro del mismo editor de pilas para que sea super sencillo probar y actualizar juegos desde dispositivos móviles.
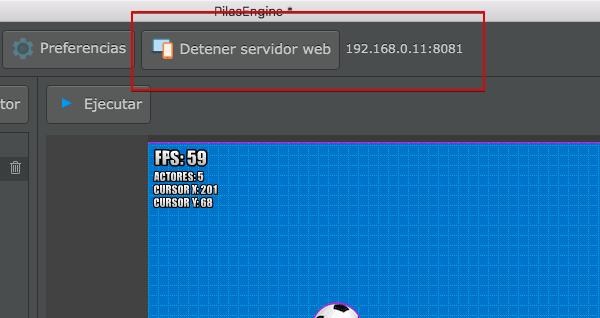
Para ejecutar un juego en un dispositivo móvil solo se tiene que pulsar el botón iniciar servidor web e ingresar la dirección IP que aparece en pantalla.

Incluso pude grabar un video mostrando cómo se utiliza esta nueva característica:
También se crearon algunos actores nuevos para generar gamepads en pantalla similares a los que se incluyen en varios juegos móviles:
Lo único que me quedó pendiente es llevar esta característica a la versión web, porque por el momento solo funciona en la versión offline. Queda para el próximo sprint.
Incorporando observables
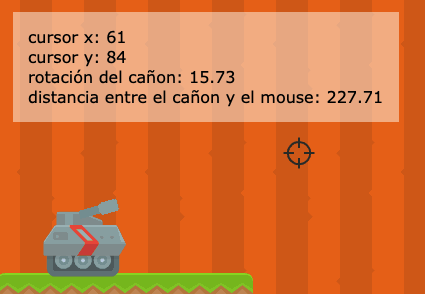
Añadí un concepto nuevo a la herramienta llamado observables, que permiten poner en pantalla un pequeño visualizador de variables para saber exactamente qué valor tiene cada propiedad.
Por ejemplo, en este caso se hicieron 4 observables para ilustrar las variables más importantes para construir un pequeño tanque que apunta en la dirección del cursor del mouse:

Si quieren ver una descripción completa de este concepto y cómo se utiliza pueden visitar la documentación aquí:
Otras mejoras generales
Se hicieron varias mejoras menos visibles a los usuarios pero bastante importantes: ahora el editor no utiliza la biblioteca jQuery, con lo cual la aplicación carga más rápido y es un poco mas liviana.
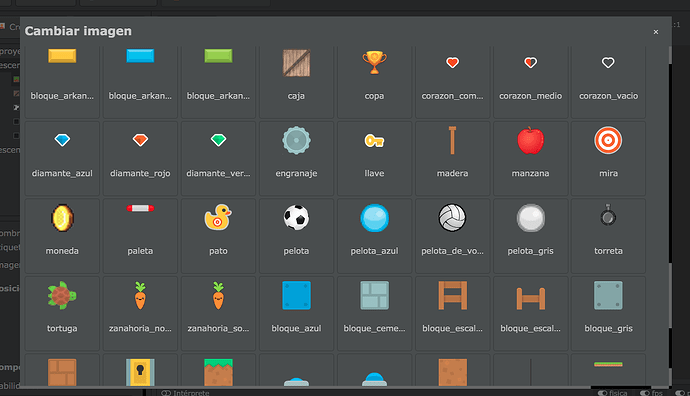
También hice unos scripts para automatizar la incorporación de imágenes, y con esa mejora también añadí varias imágenes nuevas:
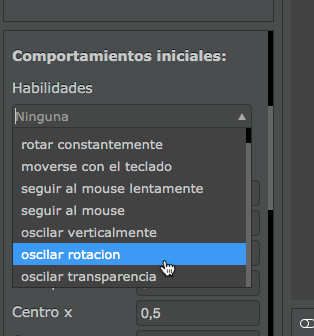
Luego agregué algunas habilidades nuevas como oscilar y varias mejoras en la estéticas de los paneles:

también documenté las funciones para gestionar el tiempo y hacer pausas en el manual:
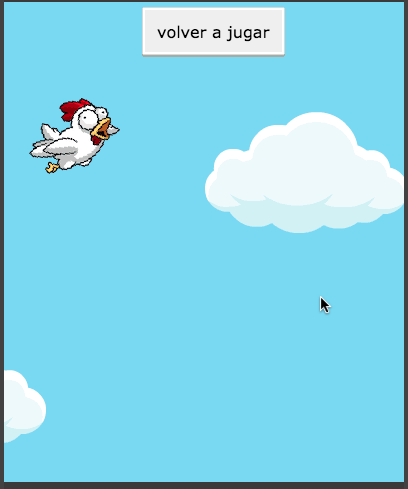
y por último incorporé un ejemplo de mini-juego imitando la mecánica básica del juego flappy bird:

Para el próximo sprint
Como les escribí anteriormente, el modo para ejecutar juegos en dispositivos móviles por el momento solo funciona en la versión descargable (u offline) de pilas. Me gustaría dedicar algo de tiempo a llevar esa funcionalidad a la versión web en este próximo sprint. Es algo más desafiante hacer que funcione en la versión web, pero creo que voy a poder resolverlo.
Otro objetivo que me quedó pendiente es crear el actor pizarra. Me di cuenta que había subestimado un poco la dificultad de ese actor y no pude resolverlo como quería. Así que en este sprint me voy a dar una segunda oportunidad a ver si puedo implementarlo bien.
¿Cómo lo ven?, ¿me ayudan sugiriendo ideas y probando estas nuevas características?. Obviamente cualquier error o detalle que encuentren avísenme y trato de corregirlo.
¡Abrazo!