Resumen del Sprint #07
¡Hola!, les escribo para comentarles las mejoras que se implementaron recientemente en Pilas Engine 2
Los links para usar la versión online o descargar la versión nueva están aquí. Recuerden que aún estamos en una fase muy temprana del desarrollo:
Antes de comenzar…
Antes de empezar a describirles los cambios, quisiera tomarme unos segundos para agradecer el movimiento que vi en el foro. Me pone muy contento ver y recibir sugerencias nuevas. ¡Sigan proponiendo ideas por favor!, intenté implementar en este sprint todas las ideas que pude y seguramente siga así !!!, a veces tardo en responder, pero leo todo. ¡Gracias!
Implementando redimensionables con 9-slices
Implementé una biblioteca llamada GitHub - jdotrjs/phaser3-nineslice: A Nineslice plugin for Phaser 3 para que podamos tener fondos de texto que se puedan ajustar de tamaño sin deformar las imágenes.
La técnica consiste en subdividir la imagen original en 9 partes y cubrir el área completa para que los borde de imagen se vean siempre correctamente.
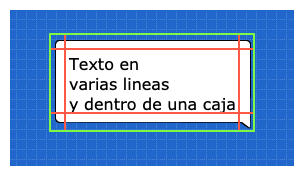
Por ejemplo, uno de los desafíos que puede resolver nine-slice es generar globos de historietas sin deformarse:

Esto funciona bien, no importa el tamaño del texto o la cantidad de saltos de lineas.
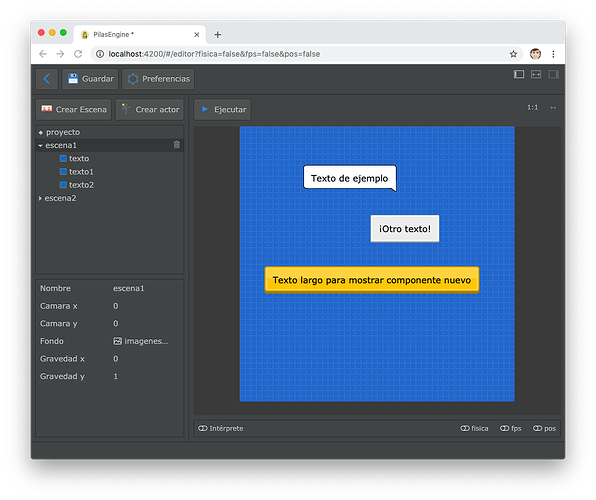
Además, pude integrarlo al actor texto para que incluso se puedan cambiar las imágenes de fondo y generar botones o cajas:
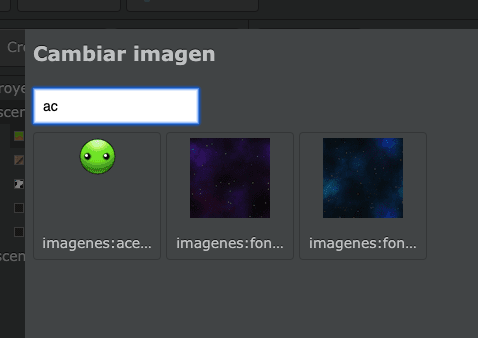
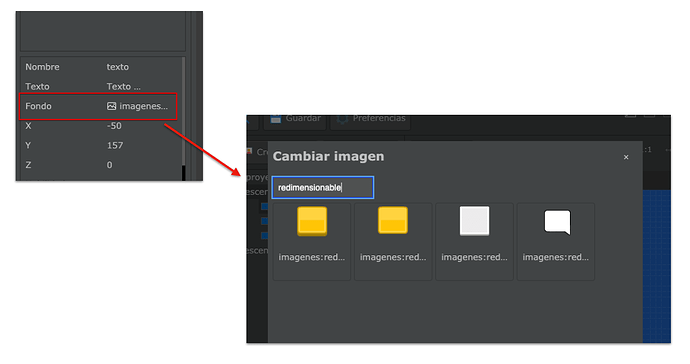
Si quieren probar esta funcionalidad, simplemente hagan un actor de tipo texto y seleccionen la propiedad “fondo”. Van a notar que se van a desplegar imágenes con la propiedad de poder cambiar de tamaño:
Arreglos generales de interfaz
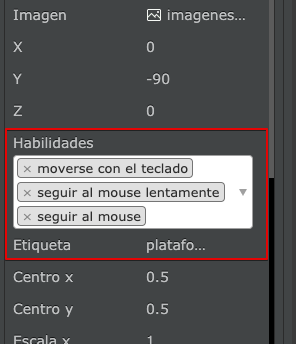
Hice algunos cambios pequeños de interfaz pero que suman a que la herramienta sea mucho más cómoda de utilizar. Por ejemplo, ahora las habilidades se muestran en un componente personalizado para facilitar la lectura:

También se agregó un filtro en el selector de imágenes para ubicarlas más rápidamente:

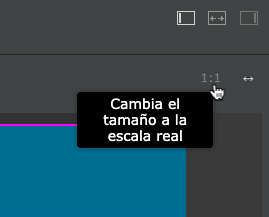
y un selector de tamaño para el canvas:

Incluso hubo algo de tiempo para mejorar el indicador del modo pausa para mostrar la relación entre cuadros y minutos/segundos:

Optimizar carga y manejo de imágenes
Este cambio venía postergado de hace varios sprints, y me tenía un poco preocupado por lo difícil que era resolverlo.
Resulta que pilas 2, desde la versión inicial, tenía que cargar de forma individual cada una de las imágenes del editor y el motor. Cada vez que abrías el editor, la aplicación necesitaba solicitar, descargar y cargar en memoria cerca de 100 archivos de imágenes. Y naturalmente con el tiempo eso se empezó a poner lento…
Ahora implementé una forma diferente de acceder a los recursos del editor. Comenzamos a utilizar spritesheets (o atlas), para que pilas simplemente pueda acceder a todas las imágenes juntas.
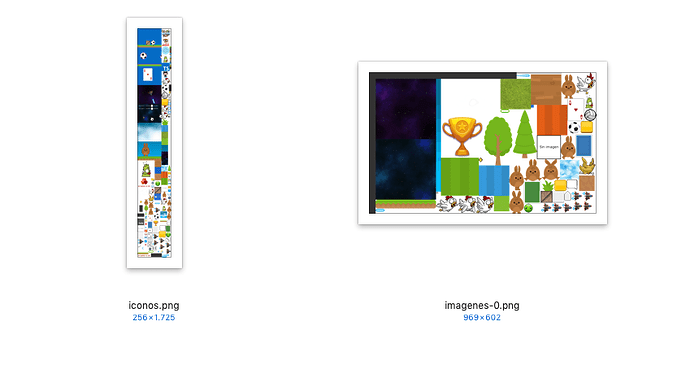
Para tomarlo de un ejemplo, estos son los únicos dos archivos que cargará pilas para hacerse con todas las imágenes de actores e iconos que necesita para funcionar:
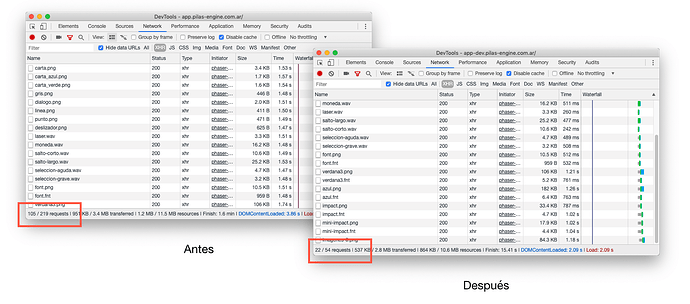
Para simbolizarlo en números, anteriormente pilas hacía cerca de 105 requests asincrónicos mientras que ahora solo hace 22. Se nota bastante lo rápido que carga ahora:
Internamente, los spritesheets o atlas, son archivos de imágenes normales pero que vienen acompañados de un archivo .json que define porciones (o recortes) para que sean tratadas individualmente.
Aquí hay una buena explicación de lo que significa:
Cabe mencionar que esto no solo sirve para que pilas cargue más rápido y consuma menos recursos. También es útil para agilizar el dibujado, principalmente en celulares y tables.
Por cierto, para un próximo sprint me gustaría hacer una optimización similar con los sonidos, usando una técnica llamada audio sprites, para cargar un solo sonido en lugar de varios individuales. Hay un ejemplo aquí para simbolizar esta optimización (https://pixijs.io/pixi-sound/examples/sprites.html) aunque no hace falta hacerlo con esa biblioteca, ya que esta técnica viene soportada por phaser3 (nuestra biblioteca base).
Más ejemplos y actores
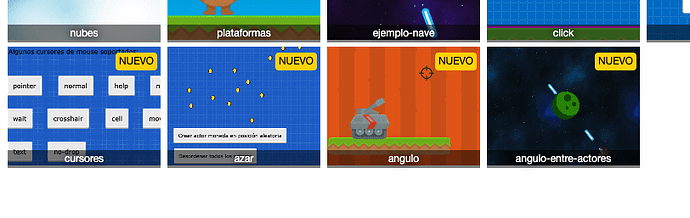
Agregué 4 ejemplos nuevos, uno mostrando cómo cambiar el cursor del mouse, otro mostrando cómo generar números aleatorios y los otros dos mostrando cómo obtener ángulos entre puntos y actores:
También agregué un actor llamado botón, que se puede pulsar y emite un mensaje:

Obviamente no parece muy prometedor, pero como todos los actores de pilas está diseñado para agregar en la escena y modificar. Así que es fácil agregarle funcionalidad nueva o modificar la existente.
Para el próximo sprint
Uno de los objetivos más grande para el próximo sprint y realizar pruebas sobre celulares y tablets para empezar a experimentar con la publicación de juegos. Hice varias pruebas y experimentos aislados, creo que es momento de implementarlo en el editor. @Gus seguramente te pida una mano con esto…
Otro objetivo que tengo en mente es implementar un actor “pizarra” para que los usuarios puedan dibujar círculos, cuadrados, lineas o polígonos libremente. Esta idea la sugirió @Pan hace unos días, así que seguramente vaya comentando los progresos mientras los esté realizando aquí.
También quiero dedicar tiempo a mejorar los ejemplos, porque creo que hay varias cosas nuevas que documenté muy por arriba y que no se lucen sin ejemplos. Por ejemplo, cambios de escenas, colisiones y temporizadores. No se si llegue a implementar un minijuego de peleas como el que mencionó @hokuto, pero haré el intento.





 Es decir, aquellas que faciliten el aprendizaje.
Es decir, aquellas que faciliten el aprendizaje.