¡Hola!, ¿Cómo están?!!!
Como menciona @kone9, pilas está programado en TypeScript (que es muy parecido a JavaScript) y también usa un par de bibliotecas extra, por ejemplo, para crear componentes y la interfaz del editor estoy usando emberjs y para dibujar en pantalla, colisiones, audios y todo lo demás dentro del juego uso phaserjs.
La versión anterior de pilas sí estaba realizada en python, y usaba algunas bibliotecas externas también como qt (para dibujar y hacer la interfaz visual).
De hecho, hubo una versión aún más vieja de pilas que usaba pygame y python. Esa versión fue la primera de todas, y si bien no tenía un editor se podía programar con un editor de textos externo.
En su momento escribí algo sobre la historia de pilas y varias cosas que aprendí en el trayecto en mi blog: ¡Comenzamos Pilas Engine 2! :: Examplelab — Mi blog igual no te quiero aburrir jejeje, por ahí tu pregunta iba por otro lado, ya nos dirás!
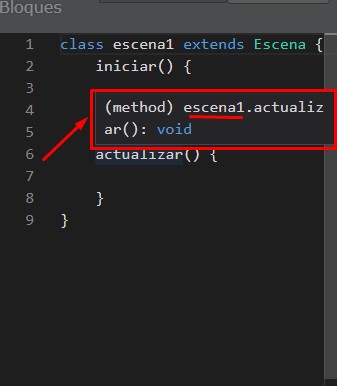
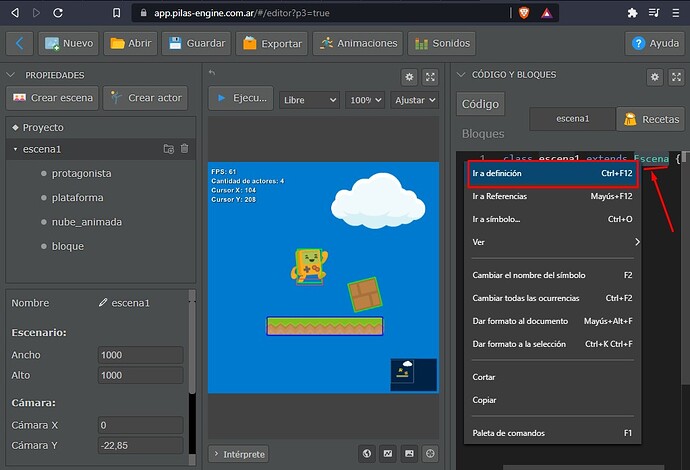
Con respecto a tu otra pregunta, sobre la función “actualizar”, me imagino que lo que estás buscando es lo que se llama “mainloop”. Esta es una idea que está presente en cada uno de los motores de juegos: para que un juego pueda mostrar que los “objetos se mueven”, se necesita estar dibujando una y otra vez la pantalla. Así que se suele crear un bucle que espere una fracción de segundo (1/60 segundos o algo así), luego se recalculan posiciones de personajes, se lee un instante el estado del teclado y por último se vuelve a dibujar.
Aquí hay un artículo (bastante viejo) en donde se muestra la idea del “main loop” y como usarlo dentro de un juego: http://losersjuegos.com.ar/referencia/articulos/bucle los ejemplos están en el lenguaje C, pero igualmente creo que vas a poder tomar algunas ideas.
Creo que si buscas mainloop en youtube u otros sitios de desarrollo de juegos seguramente vas a llegar a ejemplos puntales en python.
Igualmente, se me ocurrió mostrarte cómo se podría crear un mainloop muy simple (aunque algo feo) usando python y un bonito auto en ascii art:
(usé algunos tildes, así que vas a tener que ejecutarlo con python 3 en adelante)
import time
contador = 0
auto = """"
.--------.
____/_____|___ \___
O _ - | _ ,*
'--(_)-------(_)--'
"""
# Dibuja un auto pero poniendo espacios a la izquierda.
def dibujar_auto(posicion_x):
# Toma el auto y lo separa en lineas, luego imprime
# cada linea con un margen para que parezca que el
# auto está moviéndose a la derecha.
for x in auto.split("\n"):
print(" " * posicion_x + x)
# Dibuja una auto moviendose a la derecha.
while True:
time.sleep(0.016) # 1/60 segundos aprox
# antes de esta linea sería ideal poder limpiar
# la pantalla, sino van a aparecer muchos autos.
# dibuja el autor en la posición que diga el contador.
dibujar_auto(contador)
contador += 1
# cuando llega a la derecha de la pantalla vuelve
# a empezar.
if contador > 50:
contador = 0
y cuando lo ejecutes te va a quedar algo así:

Claro, no es lo más lindo del mundo… pero dibujar en una consola con ascii art es más difícil de lo que parece. Es más, te diría que si estás usando python te conviene mirar pygame o alguna herramienta que te permita abrir una ventana y dibujar usando píxeles. La idea es la misma, vas a tener que crear un bucle tipo while True y dentro de ese bucle procesar, dibujar y esperar.
Ah, por cierto, no se si te sirva para seguir investigando (o no), pero hace algunos años había hecho este video mostrando detalles internos de pilas: cómo hacerle cambios y esas cosas.
¡Si te sirve avisanos!, al final escribí mucho pero en este punto estoy en duda si entendí tu pregunta o agarré para otro lado.