estoy realizando un juego de nave y necesito saber como hacer que cuando la nave dispare y colisione con otro objeto este explote
Podes usar una función que te da pilas:
pilas.colisiones.agregar(jugador, enemigo, morir)
Un ejemplo bien explicado esta en el manual del pilas:
http://manual.pilas-engine.com.ar/colisiones/
El primer ejemplo te explica como usarlo. (el del mono con las bananas)
cualquier otra duda que tengas pregunta sin problema ![]()
saludos
Hola @harold_ramirez!!!, hay varias formas de implementar un juego como ese, así que trataré de ir por la forma más completa paso a paso, empezando desde cero, así aprovecho a mencionarte los detalles para que puedas aplicarlo en tu juego.
Mi explicación es bastante larga, y está basada en la versión 2 de pilas, pero solo porque quise hacerlo tipo “tutorial”, no hace falta que lo sigas por completo, sino tomar solamente lo que necesitas para el juego que estás haciendo.
Creando la Nave
Comencemos creando el actor principal: La Nave.
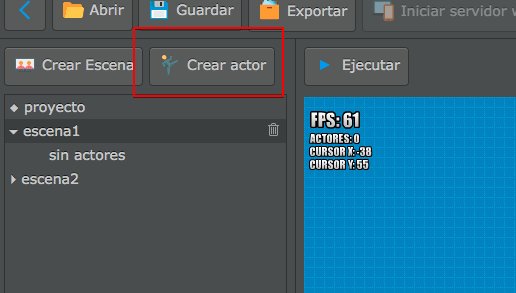
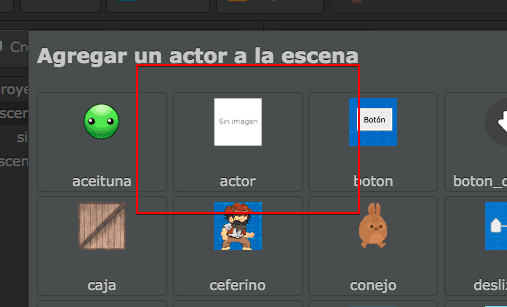
Primero deberíamos crear al actor básico:


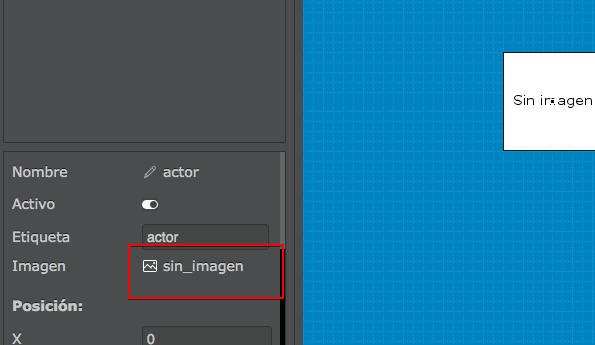
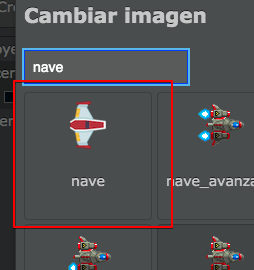
Este actor estará completamente vacío, así que lo que vamos a hacer es cargarle una imagen de nave:


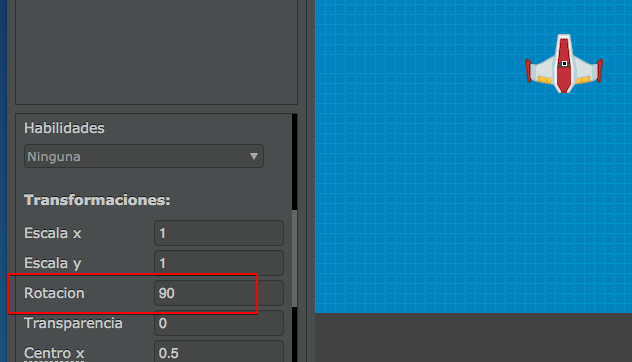
y cambiar su rotación a 90, así queda mirando hacia arriba:

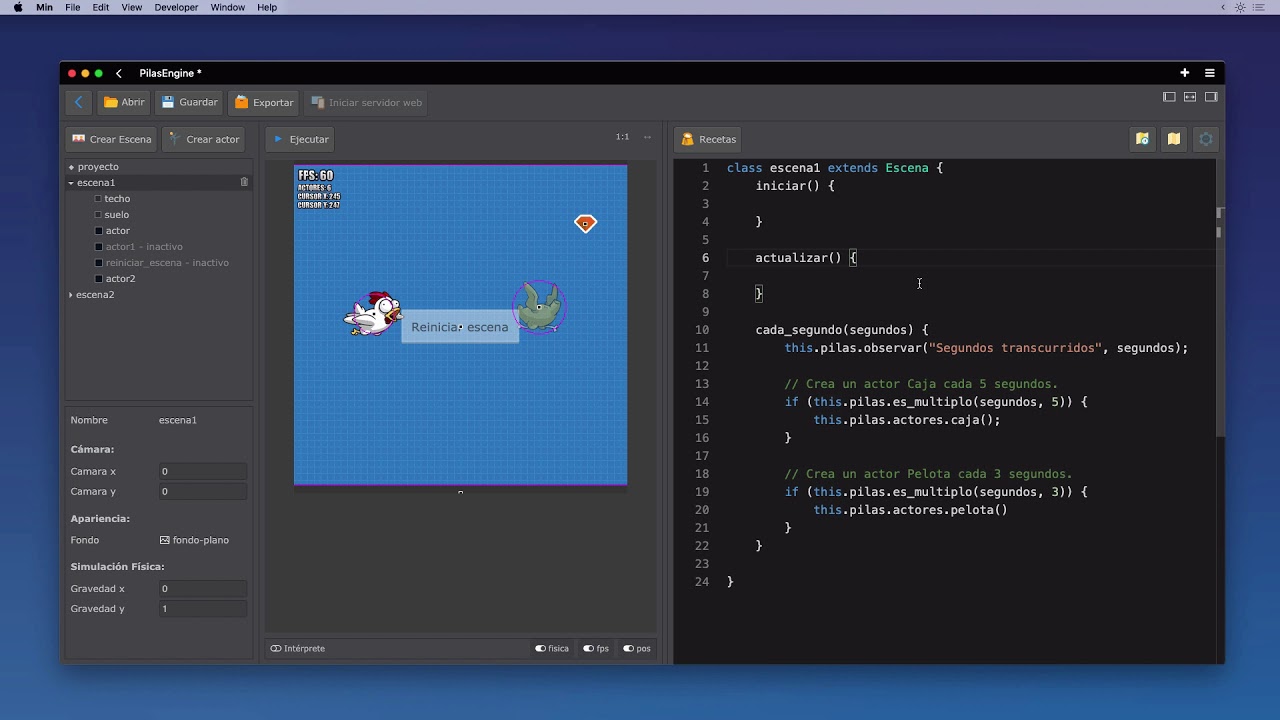
Luego, para que la nave se pueda mover, tenemos que escribir algo de código en el editor:
// @ts-ignore
class actor extends Actor {
iniciar() {}
actualizar() {
if (this.pilas.control.izquierda) {
this.x -= 5;
}
if (this.pilas.control.derecha) {
this.x += 5;
}
if (this.pilas.control.espacio) {
this.disparar();
}
}
disparar() {
// sin escribir
}
}
Notá que además de hacer que la nave se mueva hacia los costados, incluí un método llamado “disparar” pensando en el siguiente paso.
Ahora si ejecutas el juego, simplemente vas a ver una nave que se puede mover a los costados con las flechas del teclado. Acá está la versión hasta ahora:
https://app.pilas-engine.com.ar/#/proyecto/58b8f34a-6130-4713-9f63-78908a85d39f
Ahora bien, para que la nave pueda disparar, vamos a crear otro actor que sirva de “modelo” para representar los disparos de la nave.
Esta idea de “modelos” de actores la comenté con algo más de detalle en el video tutorial de cómo crear un flappy bird con pilas, te paso la parte específica de los actores modelo:
Creando disparos
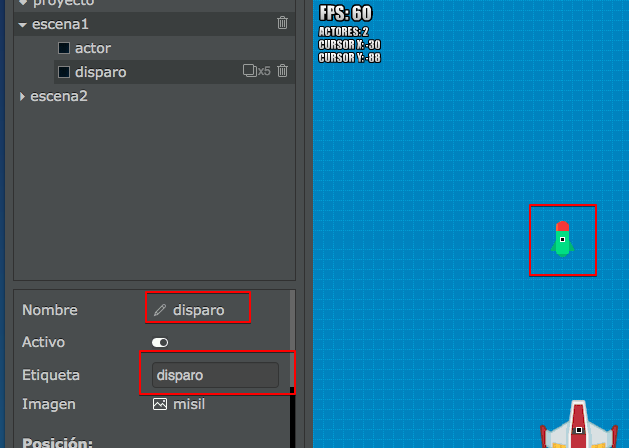
Bueno, continuando, para crear las municiones voy a hacer un actor, asignarle una imagen, ponerle de nombre “disparo”, de etiqueta “disparo” y una rotación de 90 grados igual que la nave:

Es muy importante que el actor se llame “disparo” y su etiqueta también sea “disparo”, ya que lo utilizaremos para crear la “colisión” con los enemigos.
Ahora bien, para hacer que el disparo se mueva hacia arriba tenemos que escribir este código:
// @ts-ignore
class disparo extends Actor {
iniciar() {}
actualizar() {
// movemos el actor hacia "arriba".
this.y += 10;
// si el actor sale de la pantalla
// lo eliminamos.
if (this.y > 300) {
this.eliminar();
}
}
}
Si pulsas el botón “ejecutar”, vas a notar que el disparo se mueve hacia arriba y finalmente desaparece. Vas a poder cambiar la velocidad del disparo cambiando el valor 10 por otro número diferente.
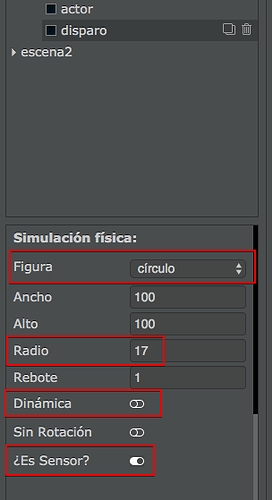
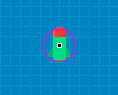
Luego, para que el disparo pueda colisionar con otras cosas, como enemigos, tenemos que asignarle una figura de colisión de la siguiente forma:
Vas a notar que cuando cambies estos valores el actor va a aparecer con un círculo de color violeta:

Hacer que la nave pueda “disparar”
Para que la nave pueda disparar, vamos a escribir el código que nos falta dentro del código de la nave.
Seleccioná el actor nave, y luego en el código que antes decía:
disparar() {
// sin escribir
}
Cambiemoslo por este otro:
disparar() {
this.pilas.clonar_en("disparo", this.x, this.y)
}
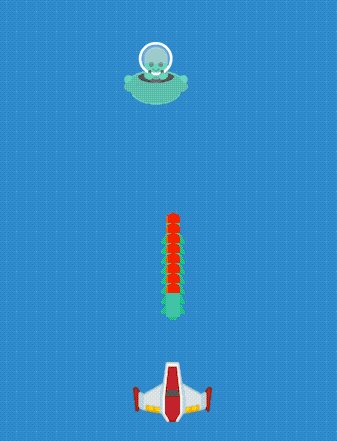
Ahora sí, cada vez que pulses la tecla espacio la nave va a disparar:
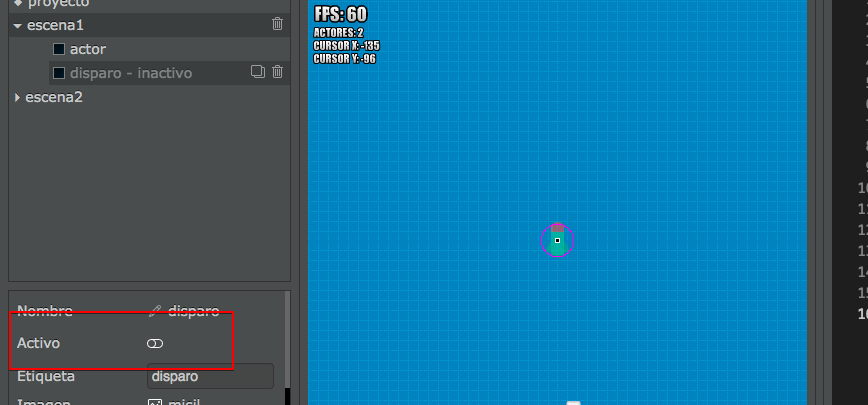
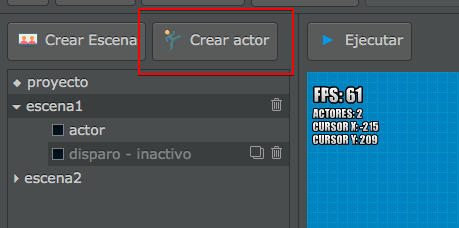
Ah, y una cosa más: cuando inicies el juego vas a ver que el primer disparo aparece solo, lo que no queda muy bien realmente. Así que para evitar que se vea vamos a marcarlo como un actor inactivo así:
Y aquí el código hasta ahora:
https://app.pilas-engine.com.ar/#/proyecto/4ff623b9-a2b0-4d55-9022-093975239bb6
Creando enemigos
Para los enemigos, vamos a hacer algo similar a lo que hicimos con el disparo: simplemente vamos a crear un solo enemigo, y luego vamos a clonarlo:
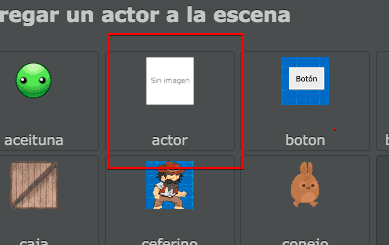
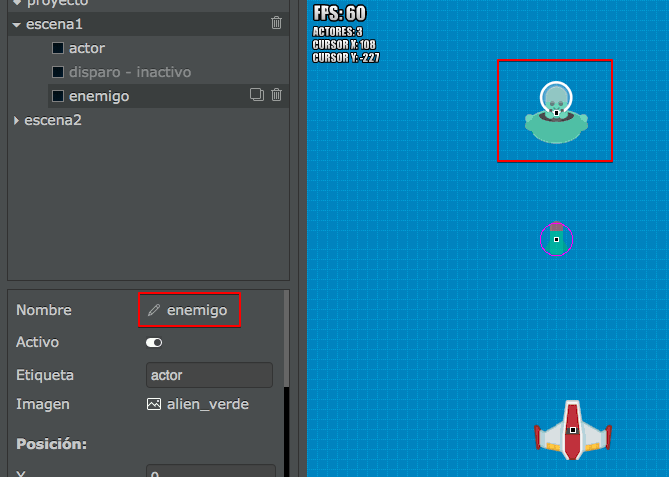
Para crear el enemigo, pulsamos “Crear actor”, elegimos el actor más básico y le asignamos una imagen:



En mi caso, elegí la imagen “alien_verde”, aunque cualquier otra podría servir también. Eso sí, es importante ponerle a este actor el nombre “enemigo”, así luego podremos crear más actores similares.
Hacer que los enemigos se puedan destruir
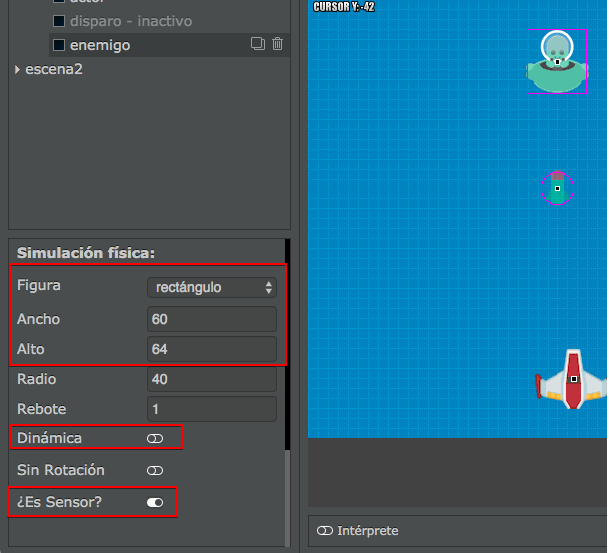
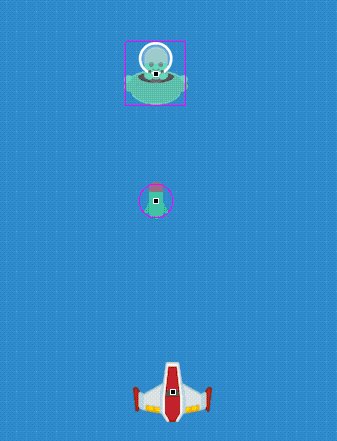
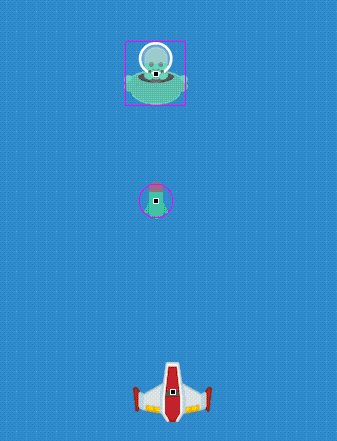
Para poder detectar las colisiones entre el enemigo y los disparos tenemos que asignarle una figura al enemigo, por ejemplo:
y luego, escribir código para detectar la colisión entre el enemigo y el disparo:
// @ts-ignore
class enemigo extends Actor {
iniciar() {}
actualizar() {}
cuando_colisiona(actor: Actor) {
if (actor.tiene_etiqueta("disparo")) {
// Elimina al enemigo
this.eliminar();
// Elimina al disparo
actor.eliminar();
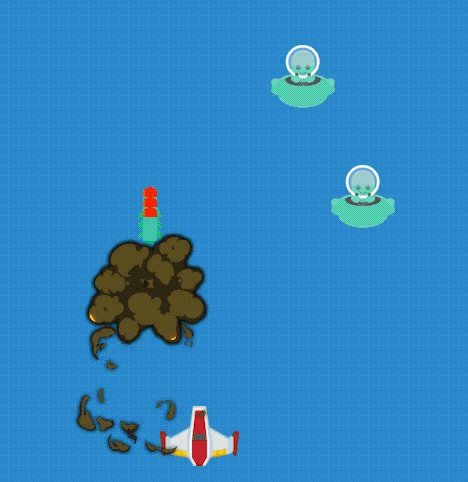
// Crea una explosión en la misma
// posición que el enemigo.
var explosion = this.pilas.actores.explosion();
explosion.x = this.x;
explosion.y = this.y;
}
}
}
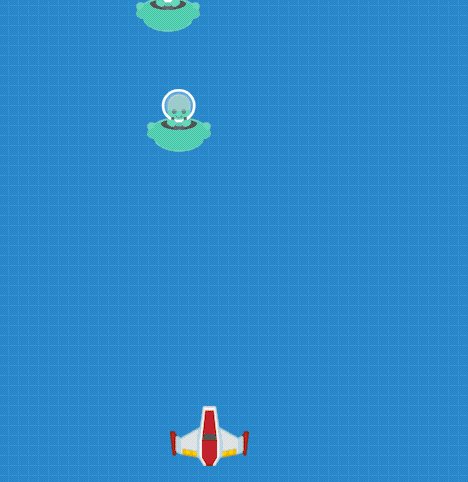
Debería quedarte así:

y el código: PilasEngine
Hacer más enemigos
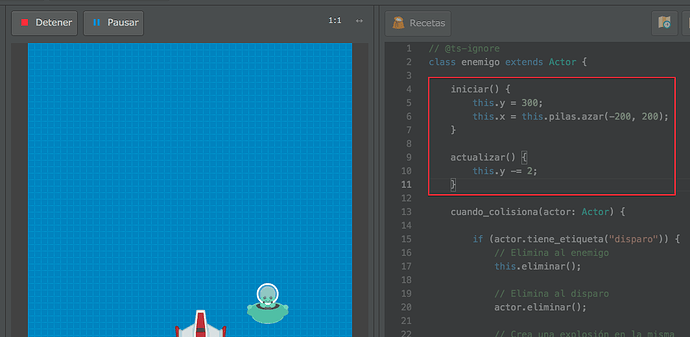
Para hacer el juego más interesante, podemos hacer que el actor enemigo aparezca en una posición aleatoria y se mueva para abajo cambiando el código de los métodos iniciar y
actualizar así:
iniciar() {
this.y = 300;
this.x = this.pilas.azar(-200, 200);
}
actualizar() {
this.y -= 2;
}
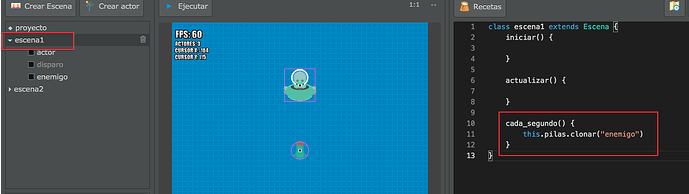
y por último, si queremos agregar muchos enemigos y que se generen automáticamente, podemos seleccionar la escena y pedirle que cree un personaje nuevo cada un segundo así:
class escena1 extends Escena {
iniciar() {
}
actualizar() {
}
cada_segundo() {
this.pilas.clonar("enemigo")
}
}
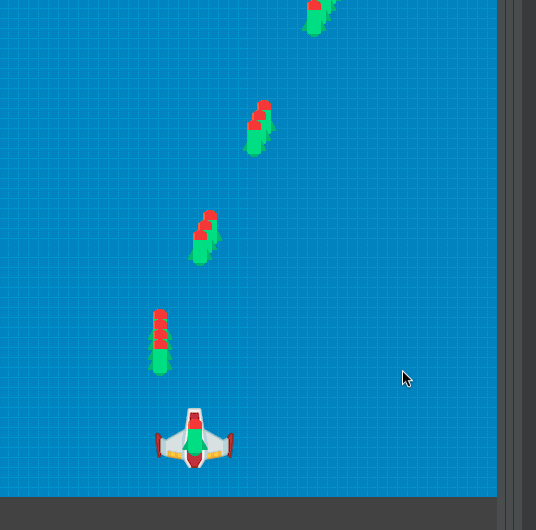
y este es el resultado final:

https://app.pilas-engine.com.ar/#/proyecto/38fc61b0-3154-451d-b747-77af888dcb0f
Como te mencionaba al principio, son varios pasos porque intenté hacer una descripción completa tipo tutorial.
¡¡ Cualquier duda volvé a escribirnos !!
gracias intentare provarlo
muchas gracias con esto ya podre terminar mi juego