Hola @hugoruscitti . Se que e estado inactivo un tiempo (creo que más de un mes) pero volví a pilas!
Sigo teniendo un problema y sinceramente no tengo mucho tiempo programando, mejor dicho este es el primer programa para programar que uso, y ese problema es que no se como hacer que aparezca una pantalla de final al terminar el juego.
Para terminar el juego se debe recoger 3 cristales y al final colocarlos en una máquina para reestablecer la electricidad de la ciudad, pero no se como hacer que pilas detecte cuando se allá colocado los 3 cristales, me alegraría muchísimo el saberlo para así empezar de una vez con el juego completo.
Desde ya gracias.
Hola @Tiago_decuadra, ¡Que buena pinta tiene el juego!, me costó bastante el nivel dos porque parece haber una pared invisible, pero luego de intentar varias veces me di cuenta qué la idea era encontrar otro camino, ¡me gustó la idea!
Con respecto a hacer esa última pantalla, hay varias formas de hacerla, pero en todas la idea general es tener un contador que comience en 0 e ir aumentándolo cada vez que el usuario coloque un cristal en la máquina.
Por ejemplo, cuando coloca el primer diamante ese contador tiene que pasar a 1, cuando coloca el segundo a 2, y cuando termina de colocar el último diamante ese contador tiene que pasar al valor 3.
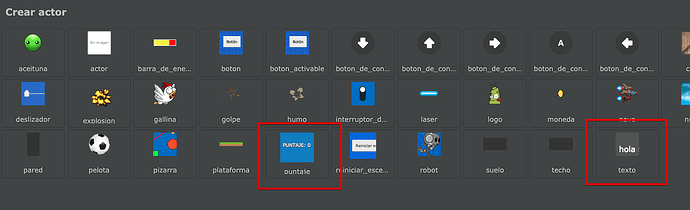
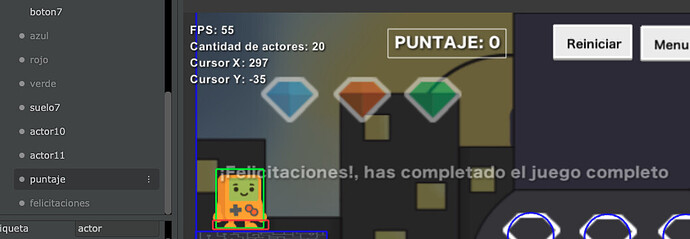
Yo hice lo siguiente, para el contador hice un actor de tipo contador y luego agregué un texto para mostrarle unas felicitaciones al usuario cuando coloque los 3 cristales:
Luego, al actor texto le puse de nombre felicitaciones y lo marqué como inactivo.
El actor puntaje se ve en la pantalla, pero solo lo dejé para hacer pruebas, podrías quitarlo del area visible de la pantalla o ponerle transparencia = 100 si quieres no se vea.
Luego, vi que tenías 3 actores para que el usuario ponga los cristales, y en esos actores hiciste una función para “pintar” el cristal cuando el usuario los coloca:

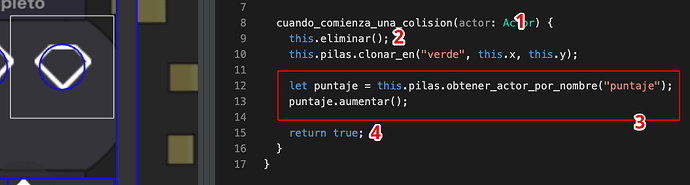
Lo que hice fue seleccionar cada uno de esos actores y cambiar el código de la función cuando_comienza_una_colision así:
Hice estos 4 cambios:
- Noté que en tu código habías puesto
(actor, Actor), cuando en realidad lo que espera pilas es algo como(actor: Actor). Es un detalle menor, nada importante, pero lo cambié para que pilas no crea que es un error. - Cuando llamas a la función
eliminares importante poner los paréntesis, si no el actor no va a desaparecer. Además, eso hace que el actor quede parado sobre la máquina. - Luego agregué dos líneas de código para que esa función le avise al contador de puntajes que avance. Con eso vas a ver que cada vez que colocas un cristal el contador de puntajes aumenta un punto.
- Es otro detalle menor, pero si pones
return trueen una función de colisión pilas hace de cuenta que no hubo ninguna colisión, así que el actor no se “detiene” al colocar el cristal. Si quitas esa linea vas a notar que se produce una especie de choque en el movimiento del actor.
Te paso el código para que te sea más sencillo copiarlo dentro de tu proyecto:
Este es el código del cristal “verde”, los otros dos códigos son iguales pero cambiando el color del cristal si no me equivoco:
cuando_comienza_una_colision(actor: Actor) {
this.eliminar();
this.pilas.clonar_en("verde", this.x, this.y);
let puntaje = this.pilas.obtener_actor_por_nombre("puntaje");
puntaje.aumentar();
return true;
}
Te debería quedar así:

Vas a notar que el contador de puntaje aumenta, de 0 a 3.
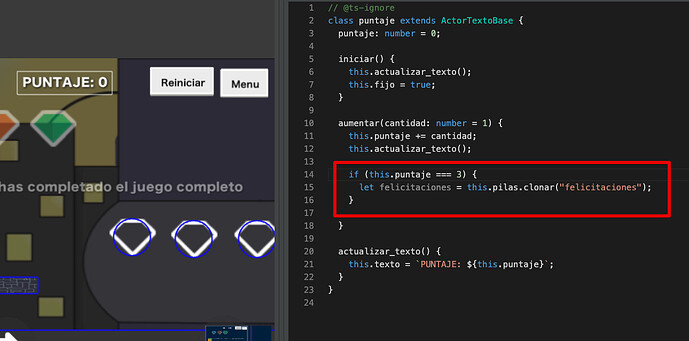
Así que el último cambio que hice fue modificar el código del actor Puntaje para que reaccione cuando el puntaje llega a 3.
Hice este cambio dentro de la función aumentar, el resto del código se genera automáticamente cuando agregas el actor de tipo puntaje:
Obviamente ahí podrías hacer cualquier otra cosa, yo mostré un texto de felicitaciones porque me pareció lo más sencillo, pero también podrías enviar al usuario a una escena nueva, donde muestres los créditos del juego o una animación distinta.
Te paso el código del proyecto por si quieres consultar el código con más detalle:
https://app.pilas-engine.com.ar/#/proyecto/f20bfe12-794b-4686-b58a-4ea78acae991
¡Abrazo grande!, ¡y felicitaciones por tu juego!
Gracias!! Ya con esto podre terminar el juego y hacer unos retoques.
Muchisimas gracias Hugo!