Hola, vengo a hablar sobre algunas funciones que tienen otras herramientas para crear videojuegos y estarian buenas verlas en pilas…
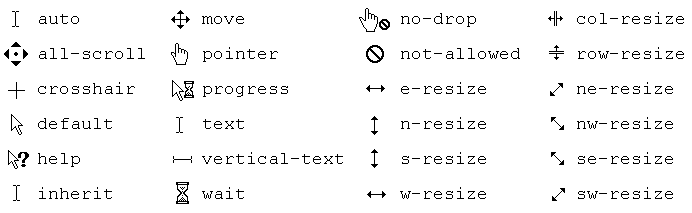
Una funcion que tiene Processing que se trata de cambiar la imagen del raton estaria buena en pilas:
cursor(ARROW); cursor(HAND); cursor(CROSS); cursor(image);
Tambien poder cambiar el icono y el texto de la ventana en windows, lo haria ver mas profesional!
Love2D tiene “tablas” una buena forma de variables, seria algo como:
asd = {a=1,b=2}
if asd.a == 1 then print("sin errores") end
Tambien estaria genial poder añadir mas pestañas, en processing podes abrir mas pestañas dentro del mismo programa para no tener todo el codigo dentro de una sola pestaña, con pestaña no me refiero a ventana de windows:
https://youtu.be/TC7qL_CC8E4?t=645
Ademas de agregar un forma de hacer un retraso o delay en vez de usar tareas estaria bien poder hacer un delay a todo el programa como en love2d:
delay(60)//el programa se detiene por 60 milisegundos
Tambien el poder editar los fps como en Processing:
frameRate(5);
esto es util a la hora de crear juegos como el snake que si se va a sumando por casilla, si no hay un tiempo de espera, va muy rapido, y una manera facil de poder controlarlo mejor es bajando los fps.
Otra cosa que facilitaria las cosas seria poder usar una “funcion” que tiene processing que es el ya tener los datos de la altura y anchura de la ventana:
//sintaxis de codigo de dibujar rectangulo:
rect(x1,y1,ancho,alto);
//dibujarlo en medio del eje x e y de la ventana:
rect(width/2,hight/2,20,20);
Tambien estaria bueno que una vez ya definido el tamaño de la ventana, que se pueda editar/redefinir, en processing se puede hacer pero es mas complicado.