Pan
February 7, 2021, 9:37pm
1
hola, quiero hacer que el iframe ocupe toda la pantalla, pero cuando intento hacerlo, surgen frangas negras a los laterales
<iDOCTYPE html>
<html>
<head>
<style>
* {
width: 100%;
height: 100%;
margin: 0;
padding: 0
}
iframe {
display: table;
empty-cells: show;
border-collapse:
collapse;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<iframe src="https://app.pilas-engine.com.ar/#/proyecto/c5e354ce-3d07-4c34-902d-9f63c1e87004?sin_cabecera=true" width=1280 height=720></iframe>
</body>
</html>
Hola @Pan , por omisión pilas trata de escalar la pantalla del juego pero sin ocultar cosas, así que utiliza esas barras negras a los costados si el aspecto de pantalla no coincide.
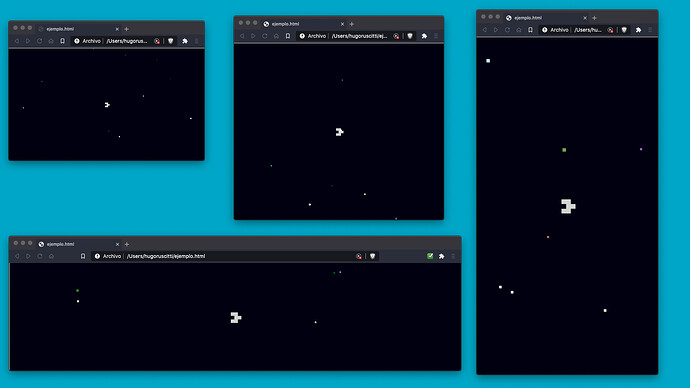
Si quieres que se oculten partes del escenario y aprovechar al máximo el tamaño de pantalla lo que tendrías que hacer es ajustar el tamaño del iframe mediante javascript. Aquí te dejo un ejemplo de cómo quedaría tu juego en distintos tipos de pantalla:
Ah, y te paso el html con lo cambios:
<DOCTYPE html5>
<html>
<head>
<style>
* {
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
<script>
function resize() {
var iframe = document.getElementById("iframe");
var ratio_del_juego = 1280/720;
var ratio_de_la_ventana = window.innerWidth / window.innerHeight;
var ancho = 1280;
var alto = 720;
var factor_de_escala = 1;
var dx = 0;
var dy = 0;
if (ratio_de_la_ventana > ratio_del_juego) {
factor_de_escala = window.innerWidth / ancho;
dy = (window.innerHeight - (alto * factor_de_escala)) / 2;
} else {
factor_de_escala = window.innerHeight / alto;
dx = (window.innerWidth - (ancho * factor_de_escala)) / 2;
}
// Expande el area del canvas para cubrir el area.
iframe.setAttribute("width", ancho * factor_de_escala);
iframe.setAttribute("height", alto * factor_de_escala);
// se asegura de que la nave quede en el centro de pantalla.
iframe.setAttribute("style", "transform: translate(" + dx + "px, " + dy + "px);");
}
window.addEventListener("DOMContentLoaded", function() {
resize();
});
window.addEventListener("resize", function() {
resize();
});
</script>
</head>
<body>
<iframe id="iframe" src="https://app.pilas-engine.com.ar/#/proyecto/c5e354ce-3d07-4c34-902d-9f63c1e87004?sin_cabecera=true"></iframe>
</body>
</html>
Para hacer los cálculos leí algunos concejos de esta página, math/algorithm Fit image to screen retain aspect ratio - Stack Overflow , te lo paso por si quieres investigar más acerca de esas cuentas.
¡Abrazo!