Resumen del Sprint #10
¡Saludos!, les comento algunas novedades que se implementaron en Pilas Engine 2 en este sprint:
Notas
Los links para usar la versión online o descargar la versión nueva están aquí. Recuerden que aún estamos en una fase muy temprana del desarrollo:
Incorporando un asistente para escribir código fácilmente
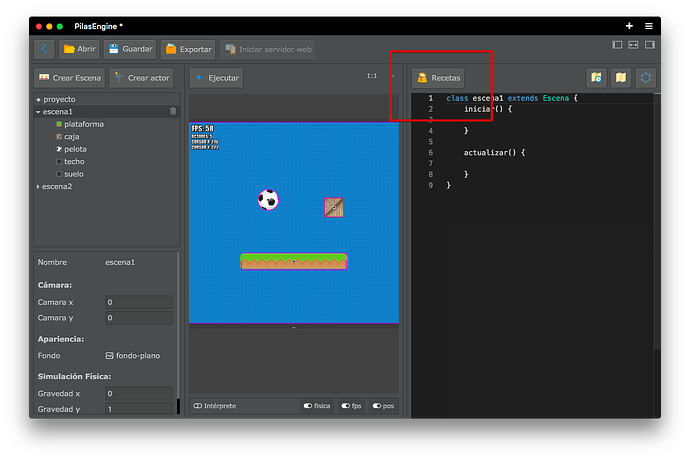
Agregué un botón para incluir pequeñas recetas de código y ayudar a descubrir el código disponible de pilas para programar.
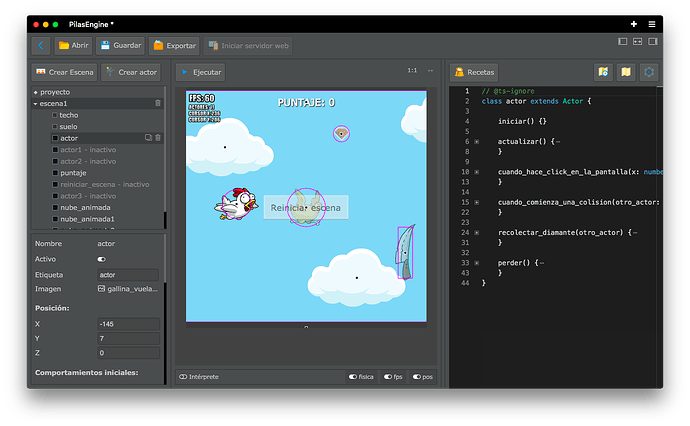
El botón aparece justo arriba del editor de código:
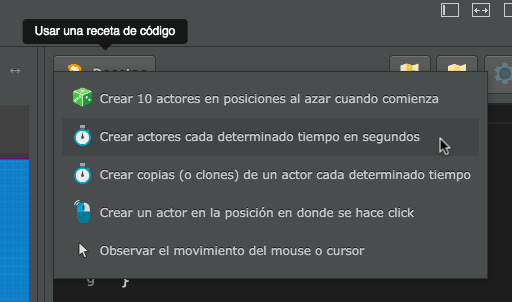
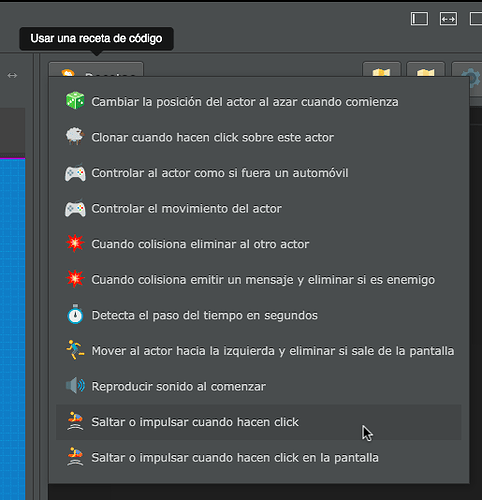
Cuando se pulsa este botón, aparece un menú que despliega las recetas más comunes a la hora de programar juegos. Por ejemplo, si estamos visualizando el código de una escena aparecen estas recetas:

Con solo pulsar alguna de esas recetas, el asistente coloca un código de ejemplo complemente funcional para que comencemos a utilizar. Cada receta se escribió teniendo en cuenta que debe ayudar a ser fácil de leer y modificar.
Ahora bien, no solo las escenas tiene recetas. ¡Lo actores también!:
Mirá el listado de recetas que te sugiere el asistente para los actores:
Esto se vuelve bastante práctico a la hora de entrar en contacto con la herramienta. Hace más sencillo descubrir el código qué viene en pilas y cómo integrarlo a los actores.
Estoy pensando en incorporar más recetas en los próximos sprints. Si se les ocurren alguna que están faltando por favor escriban y las agrego ![]()
Mejorando el mini homenaje a flappy bird y creando video tutorial
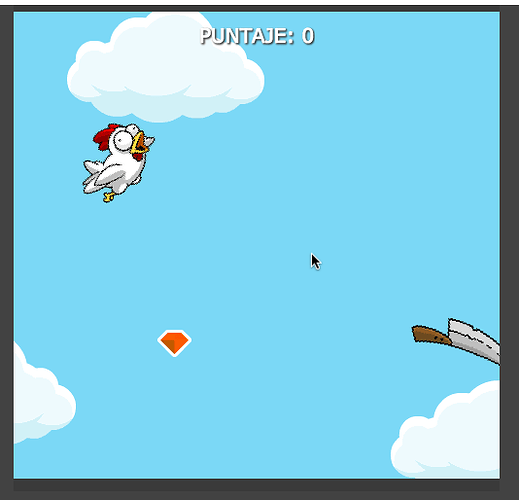
Como les comentaba en otro mensaje del foro, realicé mejoras al ejemplo de juego similar a Flappy Bird y también armé un video tutorial en youtube para mostrar cómo se puede programar este juego desde cero:
El video tutorial también es una especie de excusa para mostrar las características nuevas del editor, como el modo inspección, el manejo de colisiones y el botón para acceder a la recetas de código:
Creando posibilidad de desactivar y clonar actores
En este sprint añadí otra funcionalidad super importante, ahora se pueden construir actores personalizados y luego clonarlos cuantas veces queramos.
Esta funcionalidad permite crear actores personalizados con mucha facilidad. Imaginá que estás haciendo un juego de naves y necesitas crear actores enemigos cada 2 segundos. Con esta mejora vas a poder diseñar ese actor enemigo una sola vez, y luego insertarlo en la escena con un temporizador.
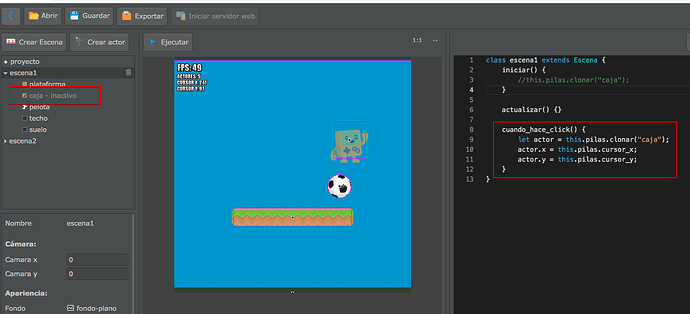
Lo primero que vas a notar, es que los actores tienen un atributo llamado “activo”. Si lo desmarcas, ese actor no va a aparecer automáticamente en la escena. Lo siguiente, es usar la función “clonar” desde el código para crear una copia o instancia de ese actor.
Incorporamos al actor Explosión
Tenemos un actor nuevo para representar explosiones de naves, bombas o cualquier cosa que se le parezca.
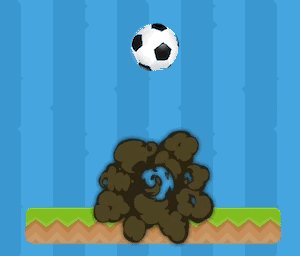
Este es uno de los ejemplos más sencillos que se pueden construir usando este actor, vas a encontrarlo en la sección ejemplos:

El actor es algo simple, pero aún así te puede resultar muy útil. Ya que se puede colocar en momentos particulares del juego haciéndolo mas divertido e interactivo.
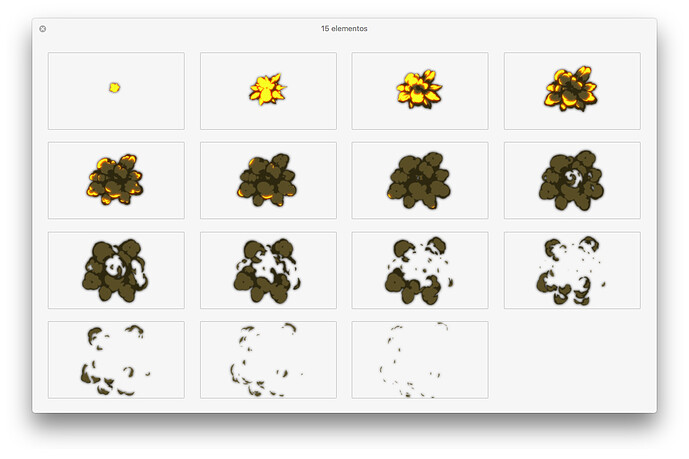
Además, la animación en sí es bastante fluida y queda bien en casi cualquier tipo de juego:
Mejorando el sistema de animaciones
Ahora tenemos un método especial llamado cuando_finaliza_animacion en cada uno de los actores para detectar el momento exacto en que termina de reproducirse una animación.
Este método es útil para aquellos actores que tienen que ejecutar alguna acción particular cuando finaliza su animación. Por ejemplo, el nuevo actor Explosión reproduce un sonido, muestra una animación de explosión y al finalizar esa animación se elimina automáticamente de la pantalla.
El código de ese actor se puede resumir en este código:
class Explosion {
iniciar() {
this.pilas.reproducir_sonido("explosion");
this.animacion = "explosion";
}
cuando_finaliza_animacion() {
this.eliminar();
}
}
Observa cómo estoy utilizando el método cuando_finaliza_animación en el código anterior: simplemente elimino al actor cuando la animación “explosión” termina, sin tener que contar o evaluar nada más.
Por cierto, omití algunos detalles en el código de ejemplo para hacerlo mas legible; el código completo de este actor lo podes mirar en la sección de actores: PilasEngine
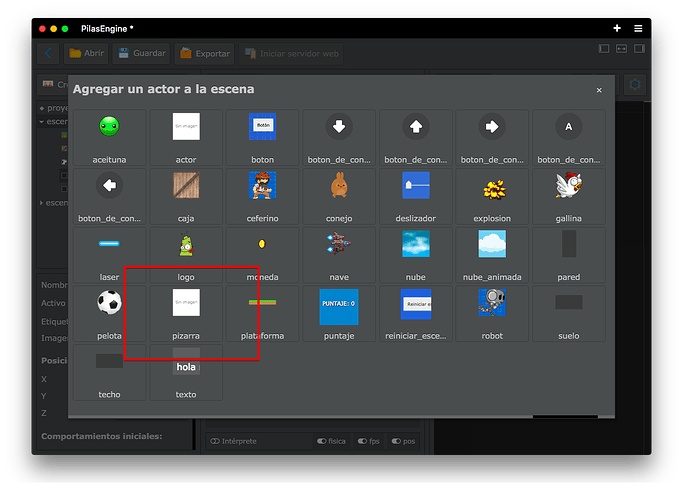
Creando el actor Pizarra
Comencé a implementar un actor para realizar dibujado de figuras geométricas sobre un lienzo al estilo de pilas-engine 1.
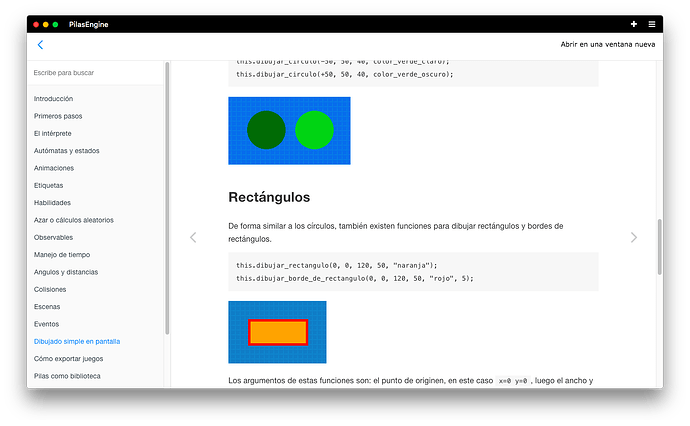
Además, trabajé en mejorar la documentación para mostrar cómo se utiliza paso a paso este actor y realizar algunos dibujos simples:
Manual: Dibujado simple en pantalla
Podes acceder a este actor y a la documentación directamente desde el editor:
Y a futuro, cómo les había comentado en otro post del foro, mi intención a futuro es implementar una actor tipo tortuga de logo para dibujar en la pantalla de forma interactiva.
Para el próximo sprint
Voy a empezar investigando un poco sobre “facebook game room” que nos mencionó @kone9 hace unos días. Por lo que vi creo que puedo incorporarlo al dialogo de exportación de proyectos.
Luego me gustaría seguir investigando sobre cómo añadir imágenes personalizadas a los actores y crear el actor Tortuga para dibujar.
Y posiblemente agregue otra tarea que surja, sobre todo si salta algún bug ![]()
¿Qué les parece este sprint?, ¿se les ocurren ideas o mejoras para incorporar a pilas?
¡Abrazo!








 gran trabajo. Muchas gracias!
gran trabajo. Muchas gracias!


