¡Saludos!, espero sigan resguardados en sus casas y estén con ganas de ver las novedades que implementé en Pilas Engine 2.
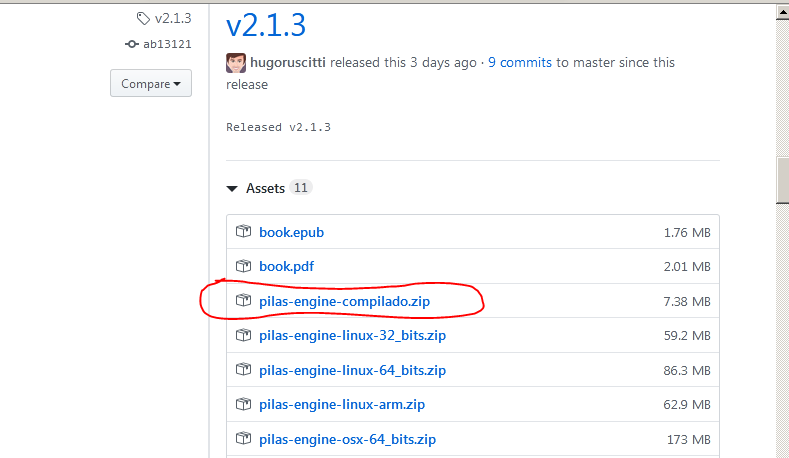
Recuerden que pueden descargar pilas desde la web, usar la versión online o acceder al código en github:
- https://www.pilas-engine.com.ar/
- https://app.pilas-engine.com.ar/
- GitHub - pilas-engine/pilas-engine: Una herramienta para aprender programación y desarrollo de juegos
Estas son las novedades:
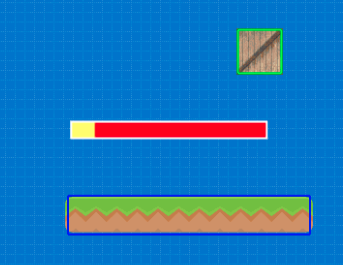
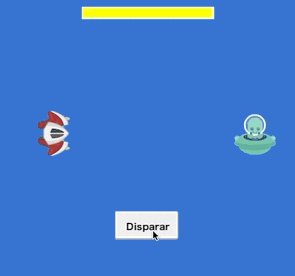
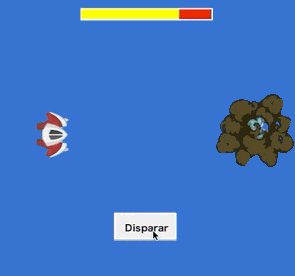
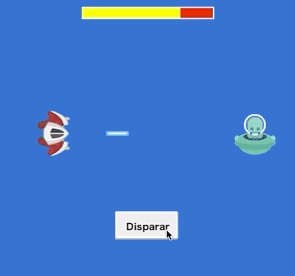
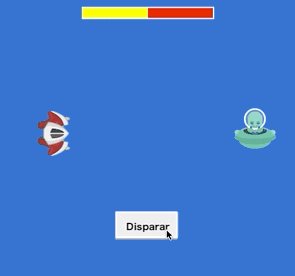
Creando el actor barra de energía
Hacer unos días @Jorge armó una actor llamado barra de energía y le propuse agregarlo al motor. Hice un par de modificaciones a su código (no muchas) y finalmente lo agregué dentro del motor como uno de los actores incluidos para utilizar:

Y también aproveché para hacer un mini ejemplo que muestra cómo se puede utilizar:

El ejemplo es muy simple, cuando el usuario hacer click en el botón se produce un disparo, y si el disparo le pega al alienígena la barra de energía se reduce.
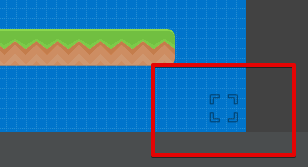
Soporte para usar pantalla completa
Incorporé la posibilidad de ejecutar juegos en pantalla completa, tanto en los navegadores como en electron.
Incluso armé un actor para que sea más sencillo incorporar esto en los juegos:

Esta posibilidad de ejecutar juegos en pantalla completa también se puede utilizar directamente desde el código, ya que incorporé estas 3 funciones:
this.pilas.solicitar_modo_pantalla_completa();this.pilas.solicitar_modo_ventana();this.pilas.alternar_modo_pantalla_completa();
Ah, y agregué un ejemplo también sobre esta funcionalidad.
Incorporando código de proyecto
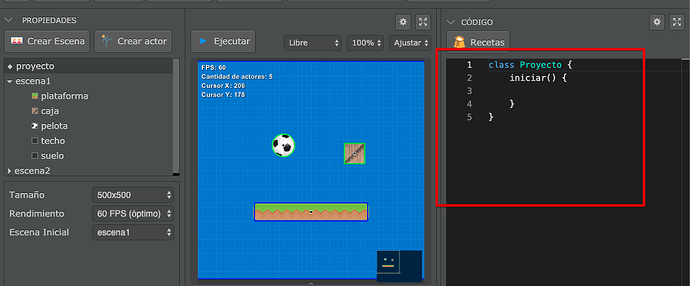
Hasta ahora pilas daba la posibilidad de escribir código en escenas y actores. Pero a partir de esta versión incorporé la posibilidad de agregar código al mismo proyecto:
Agregar código en el proyecto abre muchas posibilidades, porque puede servir como un “nexo” entre escenas, el proyecto puede almacenar variables que sobrevivan al cambio de escenas o cualquier cosa que hagan los actores.
El código del proyecto es de alguna manera global, se construye cuando el juego inicia y se descarta cuando se cierra la ventana o se pulsa “detener” en el editor.
Les dejo la documentación que armé sobre esta nueva característica, donde explico la motivación de tener código a nivel proyecto y doy un ejemplo paso a paso. Manual de Pilas: Código de proyecto
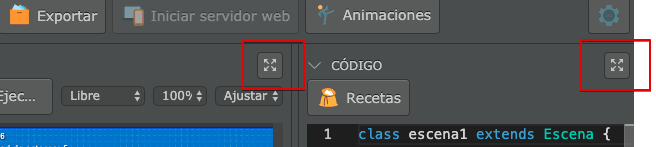
Agregando opción para maximizar paneles
Añadí una mejora para que se pueda maximizar por completo el editor de código o el area de juego, creo que @hokuto lo había sugerido.

Además, hice que los paneles además de maximizarse nos permitan trabajar un poco más rápido:
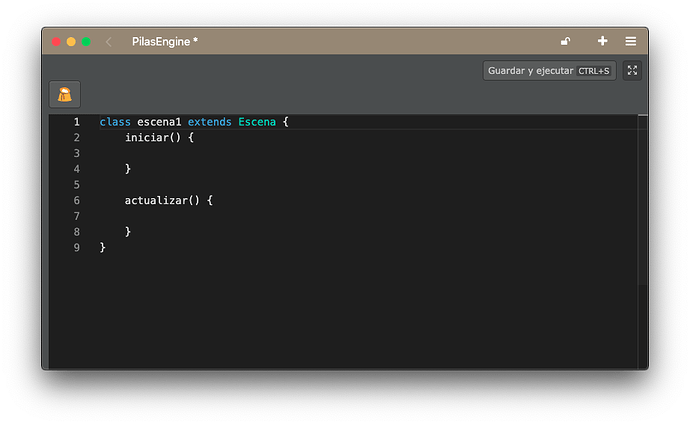
Si pulsamos el botón para maximizar el código, además de expandirse todo el editor vamos a ver un botón que dice “guardar y ejecutar”:
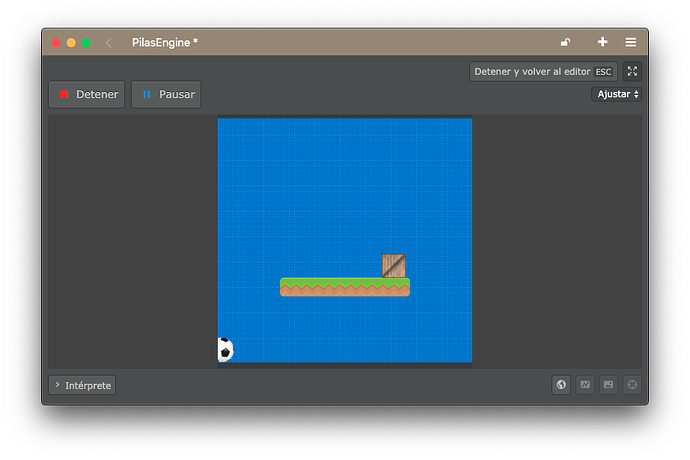
Si pulsamos ese botón, o el atajo de teclado “CTRL+S”, el editor va a actualizar el código y enviarnos directamente a la vista del juego:
y ahí mismo, si queremos, podemos pulsar la tecla “ESC” y regresar rápidamente al editor de código nuevamente.
Es difícil explicarlo en palabras, pero si hacen la prueba van a notar que se vuelve bastante práctico.
Migrando el manual a pandoc
El manual de pilas se escribe en archivos de texto simple llamados “markdown”, lo facilita hacer cambios y colaborar. La documentación pasa a estar dentro del repositorio y todas las herramientas que nos gustan están disponibles:
Además, usar archivos markdown también permite usar un montón de herramientas diferentes para convertir la documentación a PDF, HTML, ebooks etc…
El problema que teníamos era que una de estas herramientas de conversión, llamada gitbook, era muy compleja para incluir dentro del editor, ya que incluye automáticamente varios archivos javascript y una navegación personalizada que no necesitábamos.
Así que opté por cambiar el sistema de conversión de documentación a pandoc; una herramienta que existe hace mucho tiempo y que pude re-descubrir hace unas semanas. Y lo mejor de pandoc para pilas es que nos permite una personalización total, lo que la hace ideal para incluir el manual completo y los tutoriales que hagamos dentro del editor.
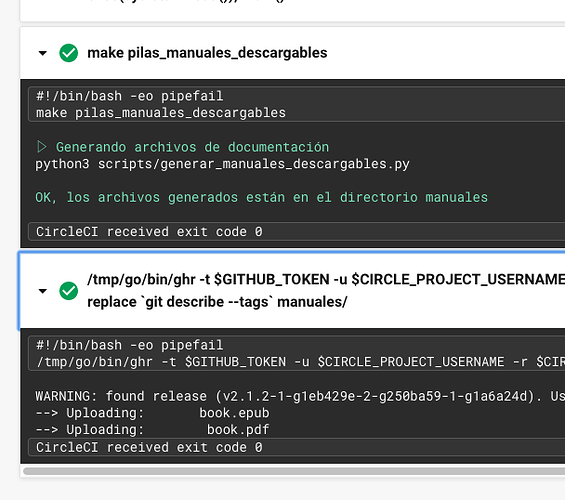
Curiosamente lo que más costó de pasar de gitbook a pandoc fue configurar el servidor de integración continua para que genere automáticamente las versiones para descargar en ebook y pdf del manual. Pero luego de unas horas de pruebas ¡funcionó! :
Correcciones en el exportador de proyectos
@Pan nos comentó en la semana que había encontrado varios problemas con el exportador de proyectos, las imágenes se veían en baja calidad y algunos cambios de escenas tenían problemas.
Así que me puse a revisar qué podía ocasionar el problema y noté que teníamos un bug en la forma en la que pilas tomaba los parámetros personalizados desde el exportador. Pilas corre en un modo particular cuando se usa afuera del editor, como menciona el manual, y solo bajo este modo se daban problemas lo que me hizo bastante difícil encontrar la solución.
Creo que ahora funciona bien, me vino bien dedicarme a resolver este problema porque también pude limpiar y mejorar varias partes del código que veníamos usando poco.
Además actualicé http-server que daba un problema raro de redirección http en windows 10 y también documenté de qué manera se puede hacer que el juego inicie en pantalla completa.
Otros arreglos
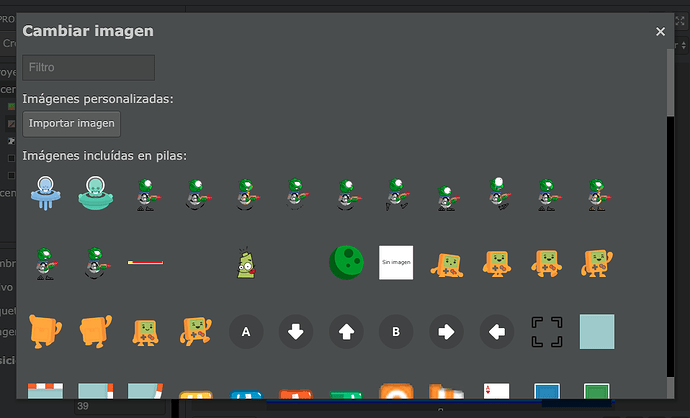
Hice muchos cambios en varias partes de la interfaz, comencé simplificando un poco la sección de imágenes:
Quité los recuadros y armé componentes para que más adelante podemos agregar acciones extra, como copiar el acceso a imágenes para llevarlas directamente al código.
Modifiqué el actor pizarra para que permitiera transparencias:

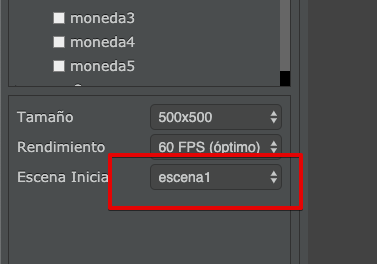
Coloqué una opción adicional en el proyecto para indicarle al exportador qué escena tiene que iniciar el juego:

Estas últimas 2 mejoras las hice siguiendo las solicitudes de @pan.
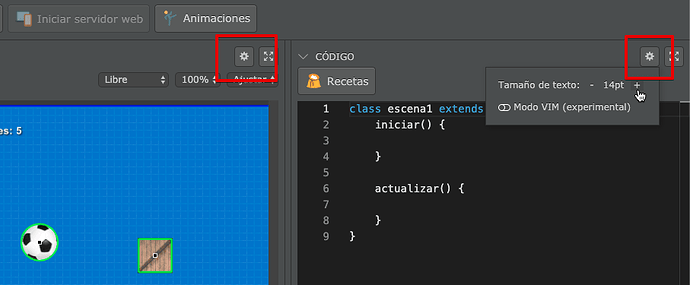
También mejoré la configuración para que estén divididas las opciones del editor de código y el area de juego:
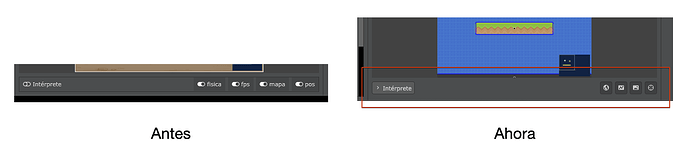
y como la apariencia de estos iconos me gustó le dediqué unas horas a mejorar la apariencia del panel inferior:
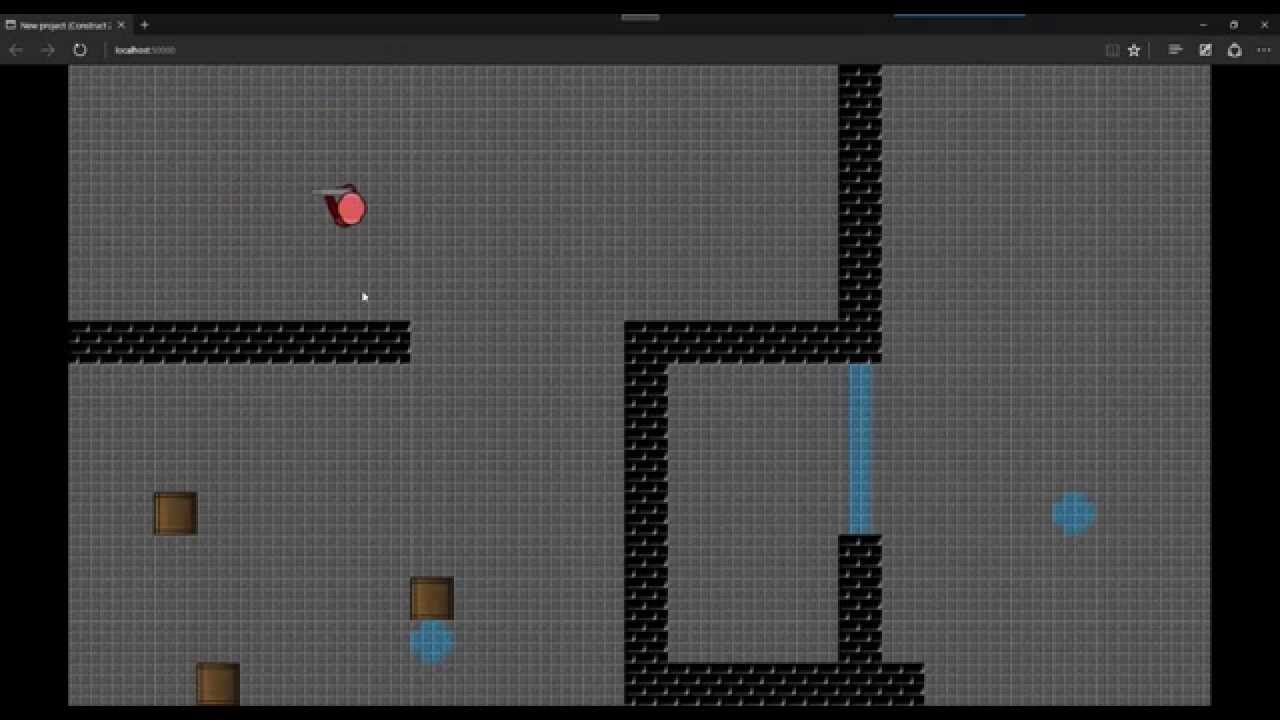
Ah, y casi me olvidaba… hasta los ejemplos tienen algún que otro bug de vez en cuando. Esta vez le tocó al ejemplo “sokoban”: me di cuenta que si empujabas una caja sobre otra se “apilaban”, cosa que no se debería permitir desde la mecánica del juego. Así que corregí ese problema y ahora el personaje lo reconoce correctamente:

Tareas para el próximo sprint
Al final no pude implementar mucho de lo que tenía en los planes del sprint anterior, así que en el próximo sprint voy a retomar ese plan inicial: voy a intentar implementar el cargador de sonidos, construir el ejemplo de juego tipo lucha y estar atento a ideas y correcciones que surjan en el foro.
¡Abrazo grande!