Hola a todos!
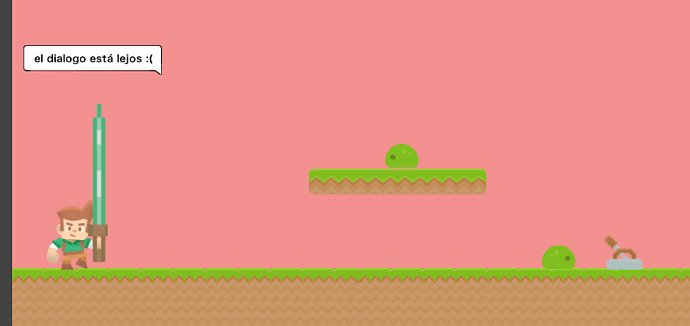
En el juego del espadachín que comenté estaba haciendo el otro día, uso un sprite para el personaje el cuál es grande debido a que la espada no es un actor separado. Al usar la función, método, comando (no se la diferencia jeje)
this.decir()
El dialogo que se crea queda un poco feo debido a que, supongo, toma como posición el estar fuera del sprite para no taparlo. Adjunto una imagen para que se entienda:
La función this.decir() me parece algo genial que ahorra muchísimo tiempo. Creo que si aceptara un parámetro para decirle la posición, relativa al actor, en la que debe aparecer el dialogo estaría aún mejor. Esa era todo lo que quería decir, gracias por leer.
Hola @lukeitor !!!, me parece una idea muy buena, voy a incorporarle los parámetros que mencionas en la próxima versión.
Igualmente, por el momento, también podes hacer que el dialogo se mueva en la dirección que quieras creando un método decir propio. Por ejemplo, podrías crear el método decir_en_posicion y hacer que haga lo mismo que decir pero desplazado.
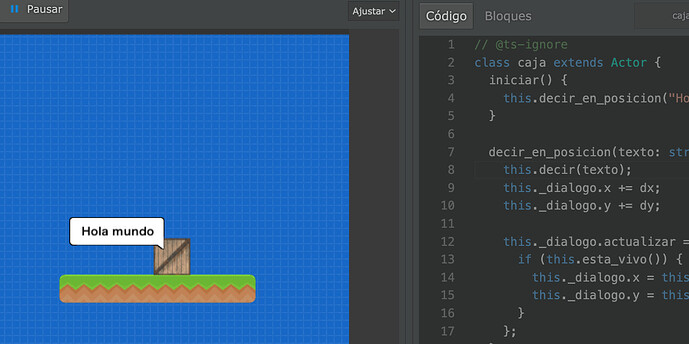
Te paso un ejemplo un código que muestra cómo crear el método y como se tiene que llamar:
class caja extends Actor {
iniciar() {
this.decir_en_posicion("Hola mundo", -10, -20);
}
decir_en_posicion(texto: string, dx: number, dy: number) {
this.decir(texto);
this._dialogo.x += dx;
this._dialogo.y += dy;
this._dialogo.actualizar = () => {
if (this.esta_vivo()) {
this._dialogo.x = this.x + -15 + dx;
this._dialogo.y = this.y + this.alto + dy;
}
};
}
}
Es decir, en este caso, la caja dirá “hola mundo”, pero desplazado -10 pixeles a la izquierda y -20 hacia abajo:
y si le la llamas con valores como x=100, x=50 se va a mostrar así:

Avisame si te sirve la receta!, pero igualmente le voy a agregar los parámetros a la función decir así queda mejor.
Gracias por la idea!!!
1 Like
Wow no sabia esa. Quedó genial muchísimas gracias