Hola a todos!
La manera en la que Pilas permite crear mapas nunca me llamó especial atención. Sin embargo al ver algunas consultas y leer el manual, se me ocurrió que sería un buen desafío (estoy de vacaciones, no me juzguen ![]() ) crear una especie de diseñador de niveles con la peculiaridad de que nos permita obtener la “grilla” que luego le pasaremos al método:
) crear una especie de diseñador de niveles con la peculiaridad de que nos permita obtener la “grilla” que luego le pasaremos al método:
this.pilas.crear_mapa()
Después de muchas páginas sobre cómo manipular strings logré un diseñador de niveles de 10x10 con cada cuadrado de 32x32 pixeles.
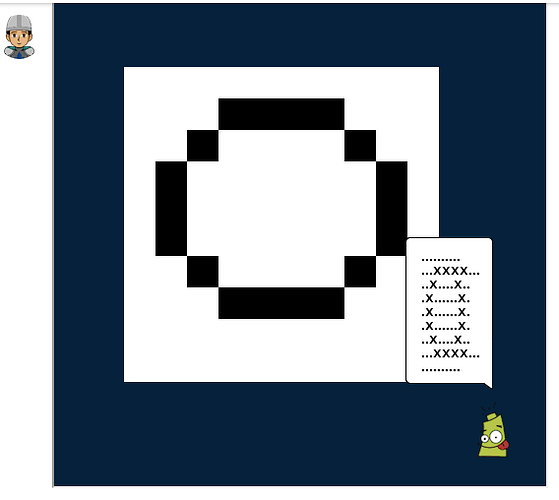
Hagan click sobre el cuadrado blanco y verán que cambia a negro, les invito a dibujar lo que sea y luego clickar donde el actor Logo. El Logo realiza toda la magia y convierte ese dibujo en una grilla que podemos pasarle al comando crear_mapa(), además agrega esa grilla al portapapeles para poder pegarla con CTR + V:
Abrir este proyecto en el editor de pilas
…
…xxxx…
…x…x…
.x…x.
.x…x.
.x…x.
.x…x.
…x…x…
…
Algunas cosas para comentar:
Manipular strings y listas es tremendamente horrible ![]()
En un momento use un método sort() el cual funciona sin saber porqué, según yo estaba incompleto.
En otro momento le agrego, cada 10 caracteres, un renglon a la grilla y quise usar un For, pero no me salió y agradecería que alguien me ayude:
let text = this.grilla.slice(0, 10) + "\n" + this.grilla.slice(10, 20) + "\n" + this.grilla.slice(20, 30) + "\n" + this.grilla.slice(30, 40) + "\n" + this.grilla.slice(40, 50) + "\n" + this.grilla.slice(50, 60) + "\n" + this.grilla.slice(60, 70) + "\n" + this.grilla.slice(70, 80) + "\n" + this.grilla.slice(90) + "\n"
Usar un bucle For en vez de esa suma permitiría que el usuario pase un largo y un ancho y se generara el mapa del tamaño que pidiese. Pero va pasar un tiempo antes que quiera volver a meterme con las listas y los strings, capaz haga un video en mi canal sobre como usar y modificar el proyecto…