Estoy haciendo un nuevo juego para repasar las sumas.
En este caso donde el usuario pueda ingresar la respuesta en un campo de texto.
He utilizado un texto para escribir la respuesta.
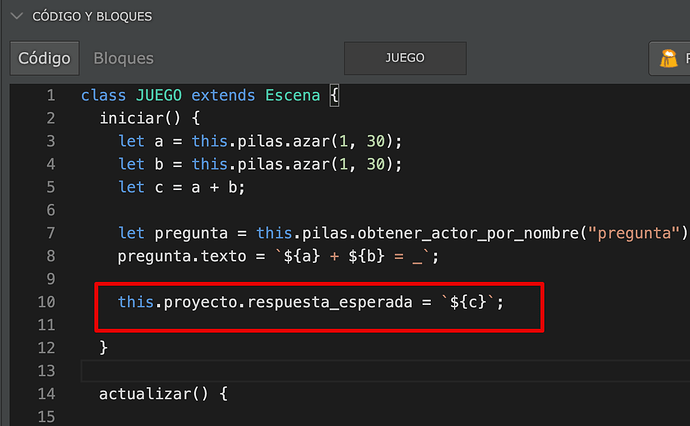
En la escena del juego he implementado el siguiente código para generar los números aleatorios:
class JUEGO extends Escena {
iniciar() {
let a = this.pilas.azar(1, 30);
let b = this.pilas.azar(1, 30);
let c = a + b;
let pregunta = this.pilas.obtener_actor_por_nombre("pregunta");
pregunta.texto = `${a} + ${b} = _`;
}
actualizar() {
}
}
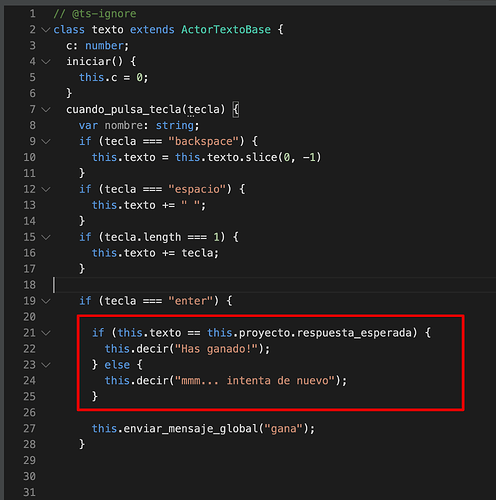
La respuesta en el texto con el siguiente código:
class texto extends ActorTextoBase {
c: number;
iniciar() {
this.c = 0;
}
cuando_pulsa_tecla(tecla) {
var nombre: string;
if (tecla === "backspace") {
this.texto = this.texto.slice(0, -1)
}
if (tecla === "espacio") {
this.texto += " ";
}
if (tecla.length === 1) {
this.texto += tecla;
}
if (tecla === "enter") {
this.enviar_mensaje_global("gana");
}
Si la respuesta ingresada por el usuario es igual a la variable c de la escena del juego debe enviar un mensaje global. Pero no he logrado validar la respuesta.
**if (tecla === "enter") {**
** this.enviar_mensaje_global("gana");**
En esta parte del código debo validar la respuesta, pero no he logrado hacerlo.
Si la respuesta es correcta envía un mensaje y este mensaje lo recibe el actor Reiniciar escena asi volver a generar otro ejercicio. Esa es la idea.

LINK BORRADOR DEL JUEGO
https://app.pilas-engine.com.ar/#/proyecto/5d0b34a9-7e6c-49de-bd02-a3f769ae011e